做了好久网页,从来没有打过包,别人的代码都是?v=12145
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
在安装 Webpack 前,你本地环境需要支持 。
这个文章作者最终就是做到打包一个js
首先把这篇文章的内容全部根据自己的环境复原
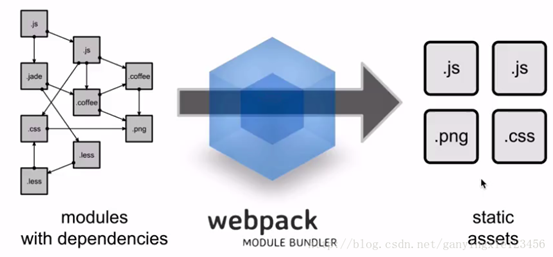
1. webpack的打包示意图理解:

2. 前期准备
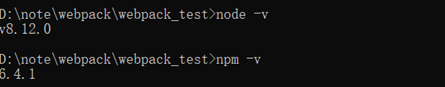
- 安装node

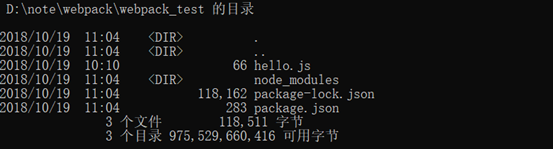
- 新建出目录:D:\note\webpack\webpack_test
3. 安装并使用webpack
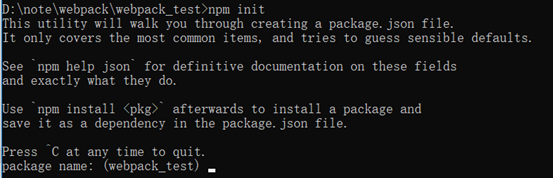
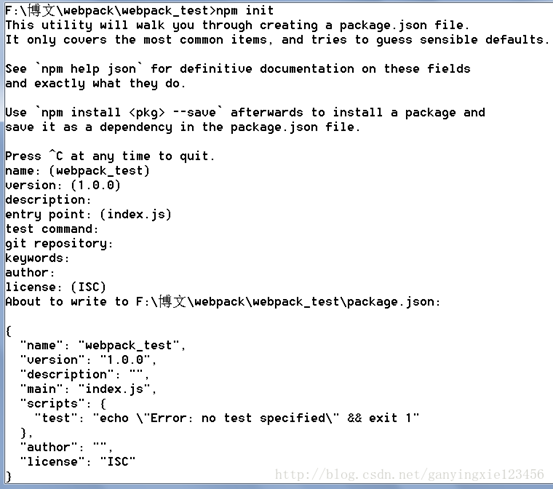
(1)在命令行下进入文件夹:webpack_test中,并初始化:

这里我就跟原作者不一样,原文作者是这样的

我读了一下,我的是说我文件中没有package.json,我的目录是什么鬼
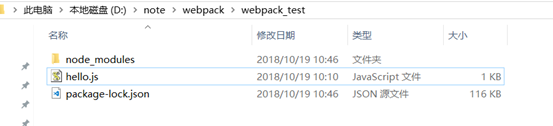
我的目录中有这这个文件package-lock.json
好吧重新按照作者的思路来,首先全局安装一个webpack
npm install webpack -g
然后回到这个文件夹

然而还是一样,根据博主的动作还是会做出这样的结果

后来才发现,输入完npm init命令之后,程序想要你给他一些配置,但这些配置也可以不需要,一直回车就可以,最后输入yes,然后目录下面就有package.json文件了。也是没有仔细看命令返回的英文。
解决完这个思路之后再跟着原文作者思路来
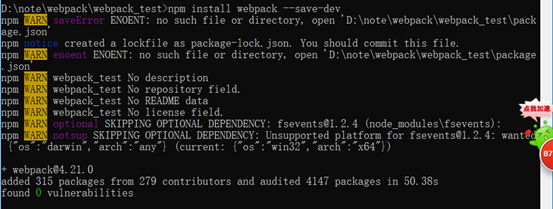
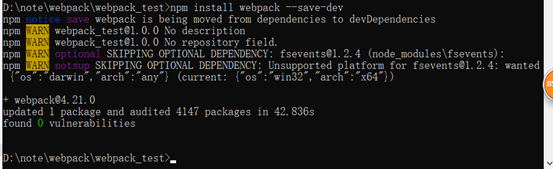
(2) 在当前文件中安装webpack

然后这次好像就真的成功了。

(3) 在webpack_test目录下,新建文件:hello.js
function hello(){ console.log("hello, this is Cynthia !"); }
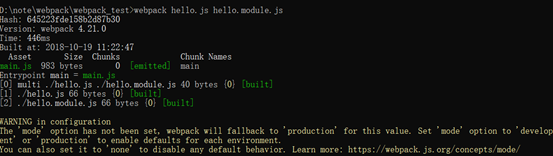
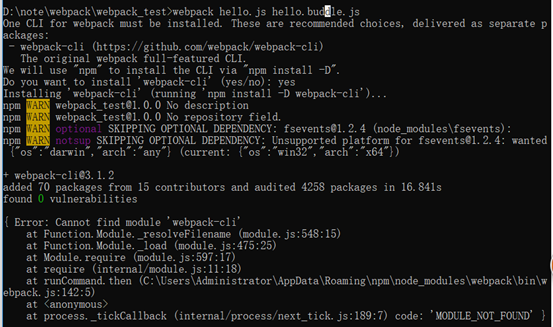
(4) 用webpack将hello.js文件打包成hello.buddle.js文件:
这里又出问题了,我的结果是这样的

中间让我安装webpack-cli,我输入yes让安装,结果安装失败
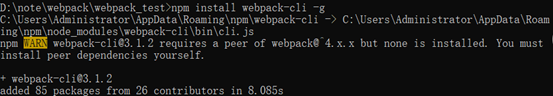
后来百度知道,这个玩意儿要全局安装,命令是

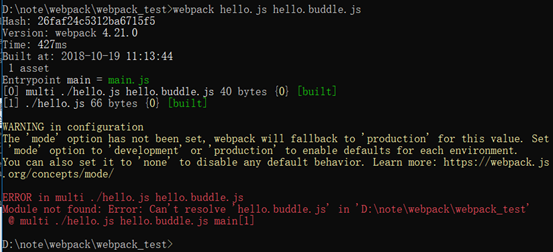
然后无奈的发现又出现了一个新问题

我百度了一大顿,没有百度到解决方案,我回来看命令的返回,说是动不了要生成的文件,我觉得可能是权限问题,用超级管理员打开命令行,结果还是不行,跪求指导